Posts
Assets
- Get link
- Other Apps

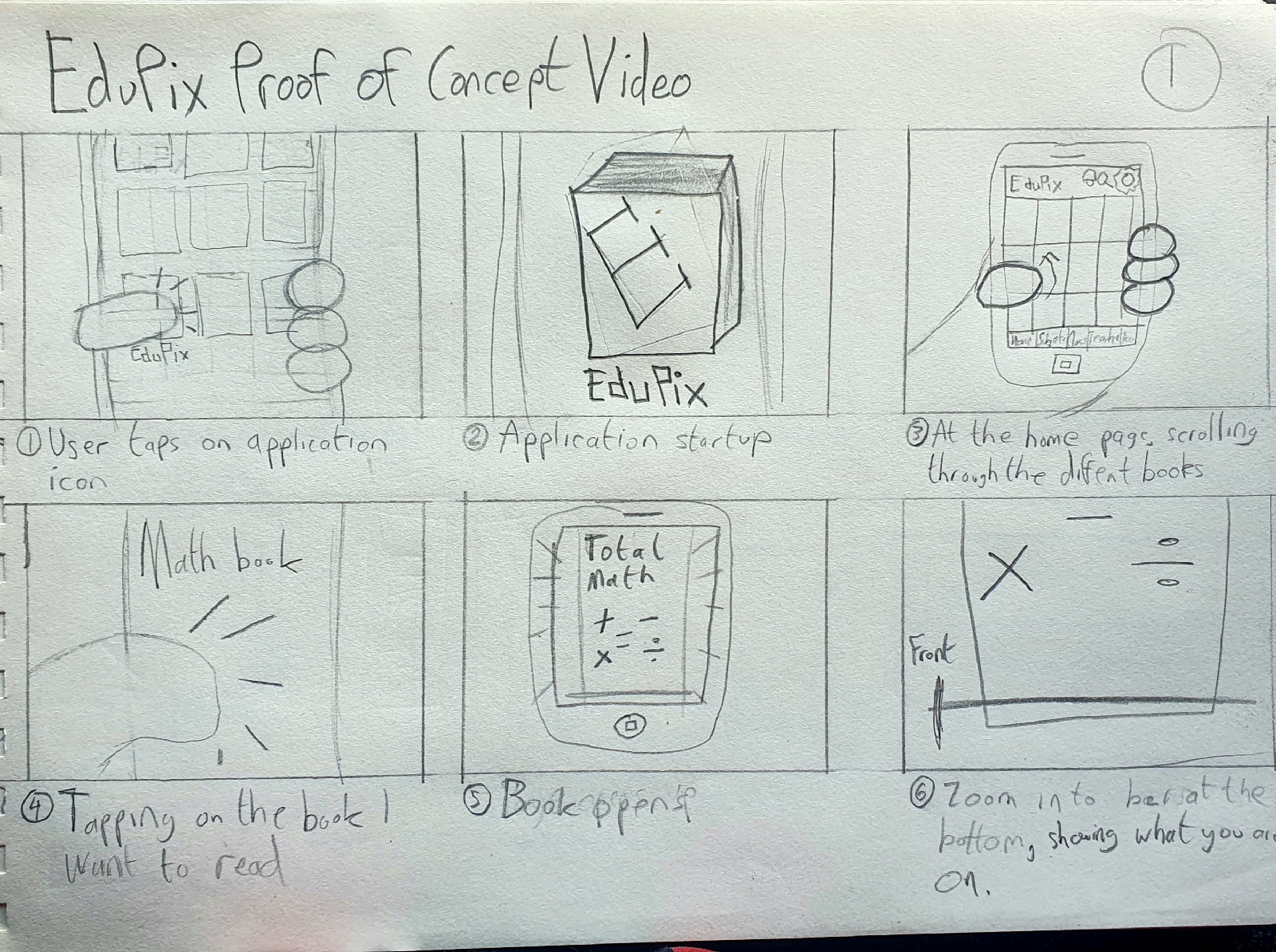
Logo Home page This page is used for when a book has loaded. The zoom percentage is in the ZOOM box and the page number is in the PAGE box. You can use this blank page for loading screens. Back of the account page The window for the account page the account page as is mounted. Also, none of this information is real, just so you know. The loading circle The window for the Teacher page The teacher page fully mounted. Hands used for when the screen is touched.
Look and Feel of the Application
- Get link
- Other Apps

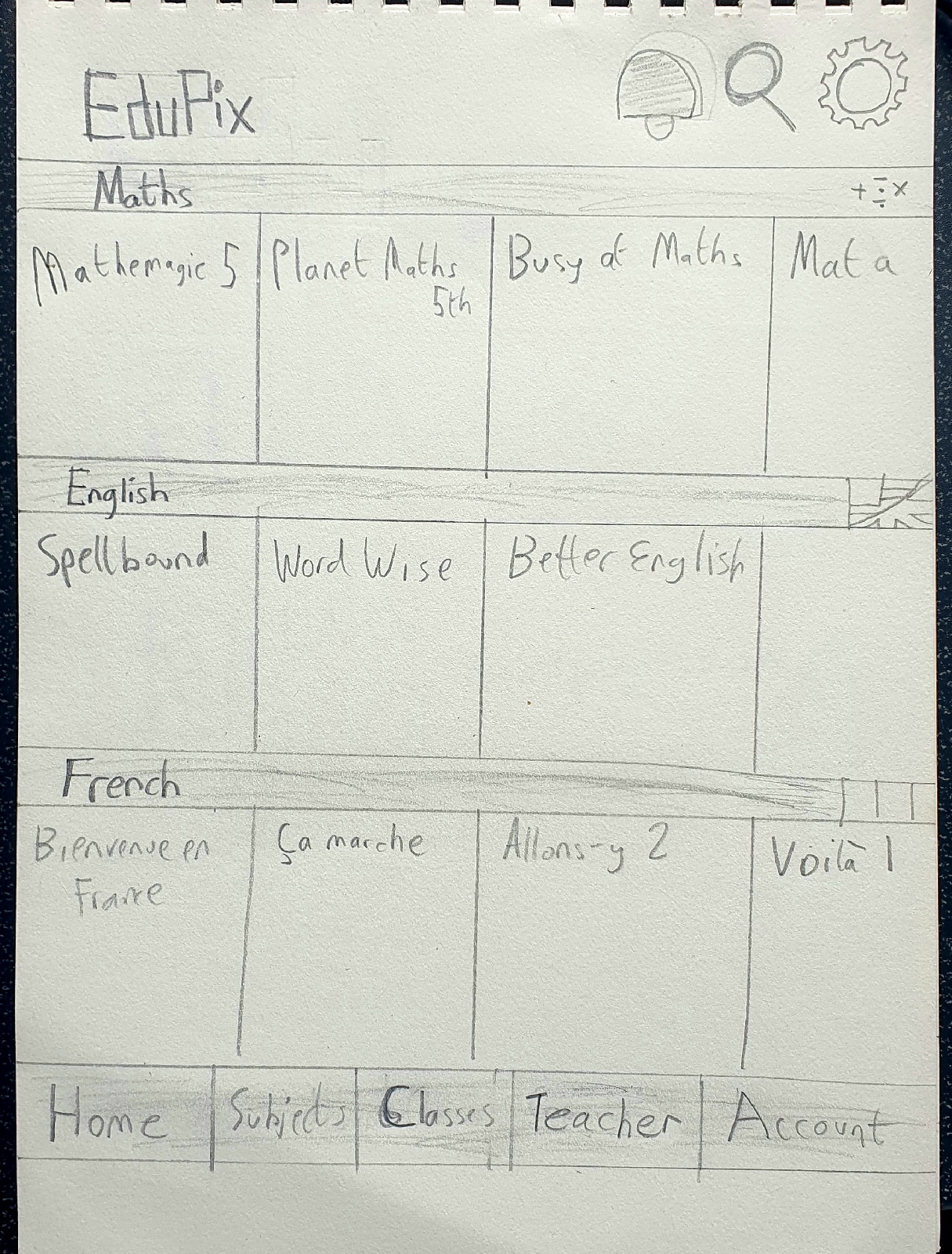
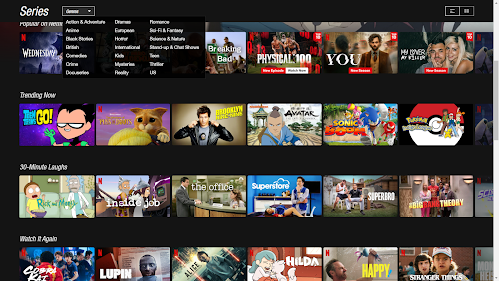
For the look and feel of the application that I want to create, I want to have it feel like a streaming service. The application I am creating is essentially a streaming service for school textbooks after all, so naturally, I would want the application to feel like that. I imagine the user interface of the application to look similar to that of Netflix's. PC: Mobile: As most people will have used Netflix at some stage, this is to ensure a familiar experience when using the application, so as not to make it too complicated to use. There will be buttons at the bottom of the screen which will give you a selection of where you want to go, and throughout the pages, you'll see the subjects, as well as what language and/or country the book is from. As you scroll through the home page, you will find the most relevant books for you and your subjects. Colours: For this application, I actually plan to give the user a choice on what colour scheme that you can use. There will be